Intro
React native is a Javascript based framework that used for developing mobile apps, react native is an hybrid framework and cross platform, the apps that are developed in React Native can be published to both IOS and Android.
Get started
Required tools and softwares
- Node.js : - Javascript backend technology
- Watchman : - Watchman is a tool by Facebook for watching chagnes in the filesystem.
- GIT : - Source control system for managing code
- VSCode : - A powerful and popular text editor for coding.
- Expo CLI : - React native client
- Expo Go : - A bridge to run your application in mobile while development
Required tools in IOS
- Xcode : - The Xcode will also install the IOS simulator and all the necessary tools to build your iOS app.
create your project
To setup react native project with below commands
npx create-expo-app MyMobileApp # Downloads a predefined project structure with the project name MyMobileApp
npx react-native init MyMobileApp --template react-native-template-typescript # typescript
cd MyMobileApp
npx react-native run-ios # For IOS version
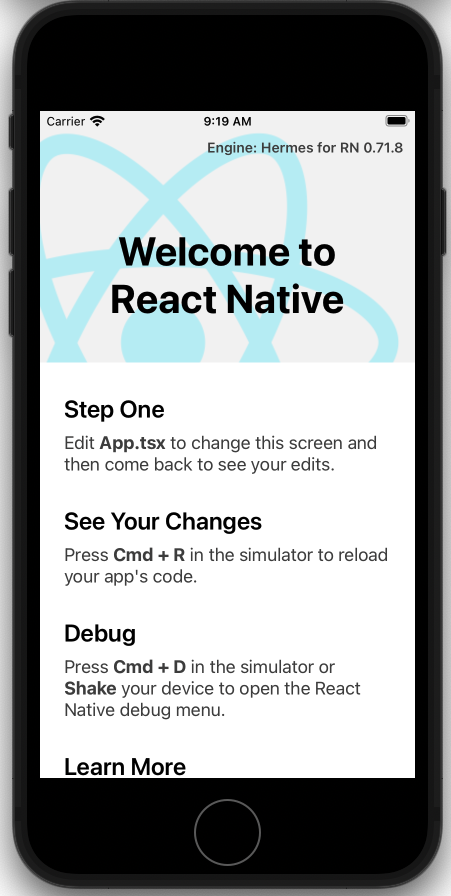
When you lunch the app for first time it may possible that the app may show some error like shown in this page
stackoverflow
Just close simulator and re run it and see most probably it should go away, if not you have to ask google on what to do to fix your problem.
Once setup is done and application up you could able to see this screen

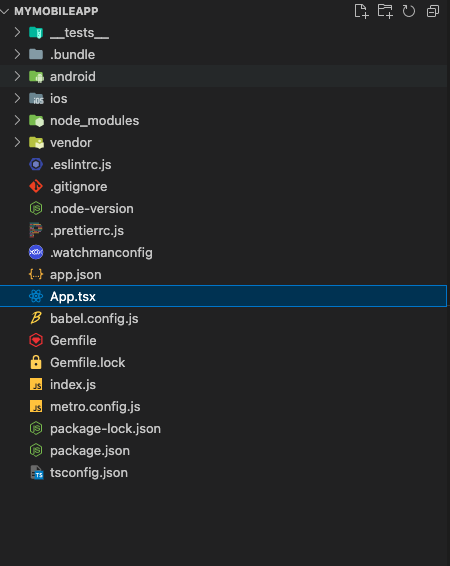
The folder structure
The folder structure of the Reactnative looks like bellow

Reactnative components
Core copmonents
Below are list of core React native components and their equalent native components
| Sr no | React native Tag | IOS Component | Android Component | Web equalent | Description |
|---|---|---|---|---|---|
| 1 | <View> | <ViewGroup> | <UIView> | <div> | A container for creating layout with flexbox, it also supports css, touch events and accessabity |
| 2 | <Text> | <TextView> | <UITextView> | <p> | A component to show text |
| 3 | <Image> | <ImageView> | <UIImageView> | <img> | A component that shows image |
| 4 | <ScrollView> | <ScrollView> | <UIScrollView> | <div> | A generic container with scrolling ability |
| 5 | <TextInput> | <EditText> | <UITextField> | <input type="text"> | Form text input |
| 6 | <StyleSheet> | CSS | For applying style to component |
UI element
Other UI elements
| Sr no | Tag | Description |
|---|---|---|
| 1 | <ActivityIndicator> | The circler loading component to show while any activity under process |
| 2 | <Alert> | The alert dialog with title and message. |
| 3 | <ImageBackground> | For set background image. |
| 4 | <KeyboardAvoidingView> | A view that moves ouf of the way of the virtual keyboard automatically |
| 5 | <Modal> | The Window component that opens on top of all components on screen |
| 6 | <SafeAreaView> | A SafeAreaView is a view that make sure your view is not beyond visibile area on screen |
| 7 | <RefreshControl> | In ScrollView or ListView, this component is used to refresh content when scrollY is 0 |
| 8 | <StatusBar> | The componet to control the app statusbar |
| 9 | <TouchableHighlight> | A wrapper component to add support of tochanbility, the opacity of component go down on touch to highlith |
| 10 | <TouchableOpacity> | A wrapper component that properly responds to touches. |
| 11 | <VirtualizedList> | A list that consumre more memory used for only for special cases where other lists are not helpful. |
Non UI components
UI element
Other UI elements
| Sr no | Tag | Description |
|---|---|---|
| 1 | Animated | A lib for creating animations. |
| 2 | Dimensions | An interface for getting device dimentions. |
| 3 | Linking | Provide inerface to handle both incoming and outgoing app links. |
| 4 | PixelRatio | Provide access to device pixel ratio and density. |
| 4 | Pressable | A core component wrapper, dispaches onPressIn, onPress, onLongPress and onPressOut events. |
Layout (Flex box)
Using flexbox it is possible to create complex layout, learn more about Flex Box
User Interface
The common user interface controls that will render on any platform
- ** Button **
- ** Switch **
List Views
The list view renders components that are visibile on screen, where as scrollview renders all sub compoennts.
- ** FlatList ** -- For rendering performant scrollble lists
- ** SectionList ** -- Same as FlatList but for sectioned lists.
Android components and Apis
- ** BackHandler ** -- Detect hardware button press for back navigation
- ** DrawerLayoutAndroid ** -- Renders a Drawer layout (Side navbar or menu bar)
- ** PermissionsAndroid ** -- Provide access to permission model introduced in Android M.
- ** ToastAndroid ** -- Create an Android Toast alert.
- ** TouchablenativeFeedback ** -- A wrapper for making views respond properly to touches.
iOS Componetns and Apis
- ** ActionSheetIOS ** -- Api to display the iOS action sheet or share sheet.
Some importent instructions
- Flexbox by default stores views in vertical, to make them in horizontal we have to set flexDirection property of flex to row
Using styles in Reactnative
const stls = StyleSheet.createStyle({
container: {
flex: 1,
backgorundColor: "#ffaabb"
},
heading: {
fontSize: 36,
bold: true
}
})
<View style={stls.container}>
...
</View>
Publish app to expo
expo publish # publishes the app to expo store, the slug in app.json is considered to identify app
expo publish --release-channel=verientOne #publishes a varient of the app
expo publish --release-channel=verientTwo #publishes another varient of the app
Component Lifecycle Methods
constructor(props){
super(props);
}
shouldComponentupdate(){
return true;
}
render() {
}
componentDidupdate(){
}
componentDidMount(){
}
comonentWillunmount(){
}
Rest calls
use fetch library for execute get data form REST calls
Hooks
The list of hoos in React are
- useState -- Used for handle state in statless components
- useEffect -- Used for handle component lifecycle methods in stateless component
- useCallback -- Used to cactch function and its function defination (The variable values with in fuction will not update as per outside function scope)
- useMemo -- Used to catch variables
Async storage
Async storage is a local storage for react native where data can be saved as key values.
async function setdata() {
await AsyncStorage.setItem('key', value);
}
async function getData(){
const data = await AsyncStorage.getItem('key');
return data;
}